안녕하세요, 이번에는 티스토리에서 아백스킨을 사용하고 계신 분들을 위해 준비해왔습니다.
아백스킨을 보면 가끔은 상단에 광고가 없는 분들이 계시더라고요.
그래서 아백스킨 제목과 게시글 제목 상단에 광고를 넣는 방법을 준비했습니다.
애드센스 아백스킨 상단광고 삽입 코드
우선 하단에 있는 코드를 복사하여 메모장 혹은 잠시 가지고 있을만한 곳에 복사하여 붙여넣습니다.
<div style="display: block; text-align: -webkit-center;">
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-****************"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-****************"
data-ad-slot="**********"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>위의 코드가 복사가 되지 않을 경우 첨부파일은 다운로드 받으세요. 위와 같이 코드를 복사 후 data-ad-client=”ca-pub-자신의pub번호” 와 data-ad-slot=”광고를 만들었을 때 슬롯 번호”를 자신이 만든 광고 코드를 바꿔줍니다.
[확인] * 표시가 있는 항목은 자신의 코드에 맞게 수정해야합니다.
애드센스 상단 광고 코드 적용 하기
위의 코드가 다 작성이 되었다면, 다음 경로로 이동하세요. ( 설정 > 스킨편집 > HTML 편집 )
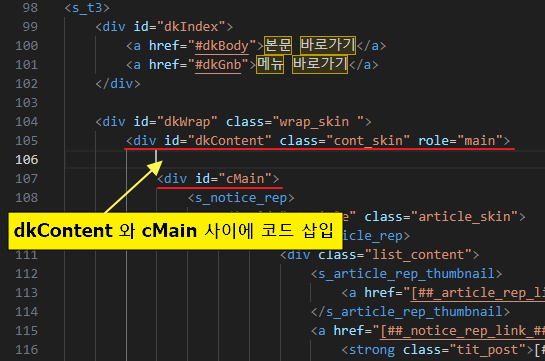
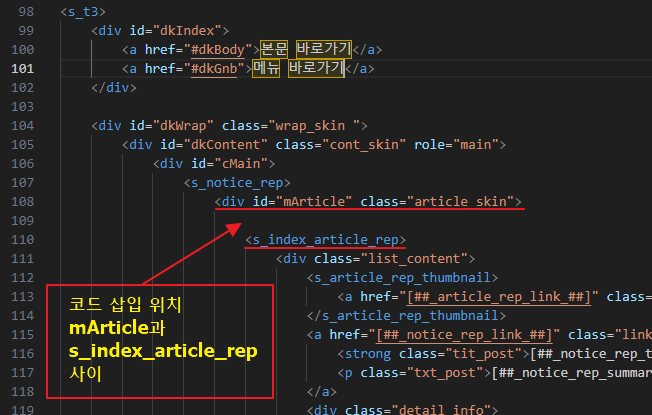
HTML편집으로 이동하셨다면, HTML 에디터를 클릭하고 Ctrl + F를 누른 후에 mArticle를 검색합니다.
mArticle검색해서 찾으셨다면, mArticle바로 아래에 엔터를 하나넣고 복사하여 수정한 코드를 그대로 가져다가 붙여버립니다.

이렇게 하시면 코드삽입을 하여 광고설정이 완료가 됩니다.